2021年12月28日
Twitter機能紹介 ~ウェブサイトカード編~
Twitterのウェブサイトカードについてご紹介します。
.png)
ウェブサイトカードとは?
ウェブサイトカードは、Twitterから任意のウェブサイトやキャンペーンページへ誘導するのに最適な方法です。
ツイート内に画像や動画を“カード”として表示し、それをクリックしたTwitter利用者を、事前に設定したリンク先へ誘導できます。画像をカードに使用する場合は「ウェブサイトカード」、動画の場合は「ビデオウェブサイトカード」と呼びます。
ウェブサイトカードを利用すると、ビジネスに関する情報を視覚的に伝えられます。そのため、通常のツイートよりも、ウェブサイト訪問/オンライン購入/資料請求といったアクションに結び付く効果が期待できます。
ウェブサイトカードの作成方法
※Twitter広告の設定が必要です。
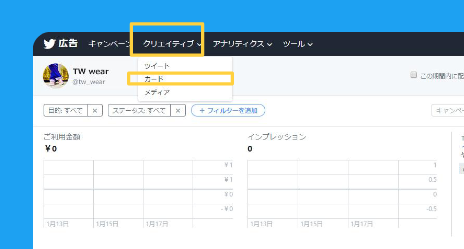
1.画面上部メニュー「クリエイティブ」をクリックし、プルダウンメニューから「カード」を選択。
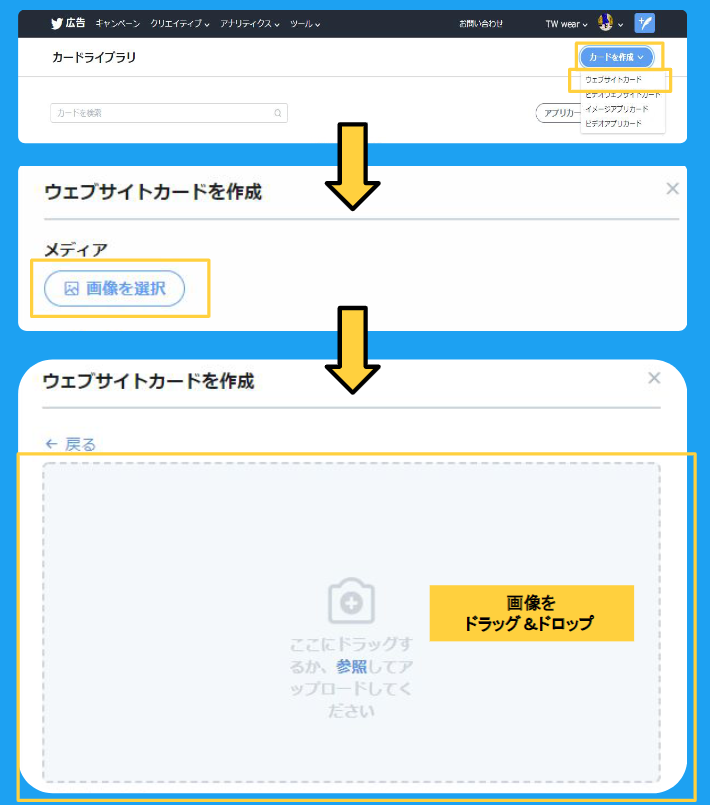
2.右上の「カードを作成」をクリックし、プルダウンメニューから「ウェブサイトカード」を選択。
「ウェブサイトカードを作成」画面が表示されたら、「画像を選択」をクリックし画像をアップロードします。
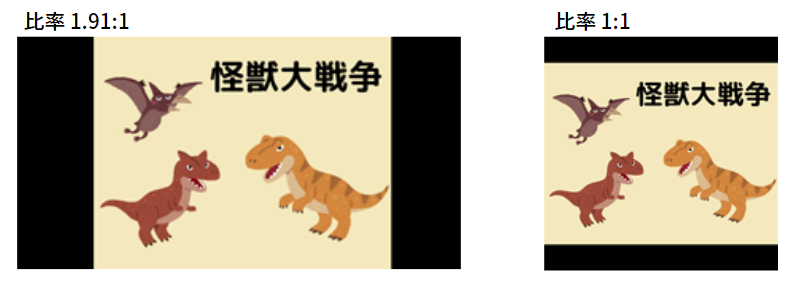
3.画像がアップデートできたら、左下の比率(「1.91:1」または「1:1」)を選択し、画像の切り取り範囲を決定し、「トリミング」をクリックします。
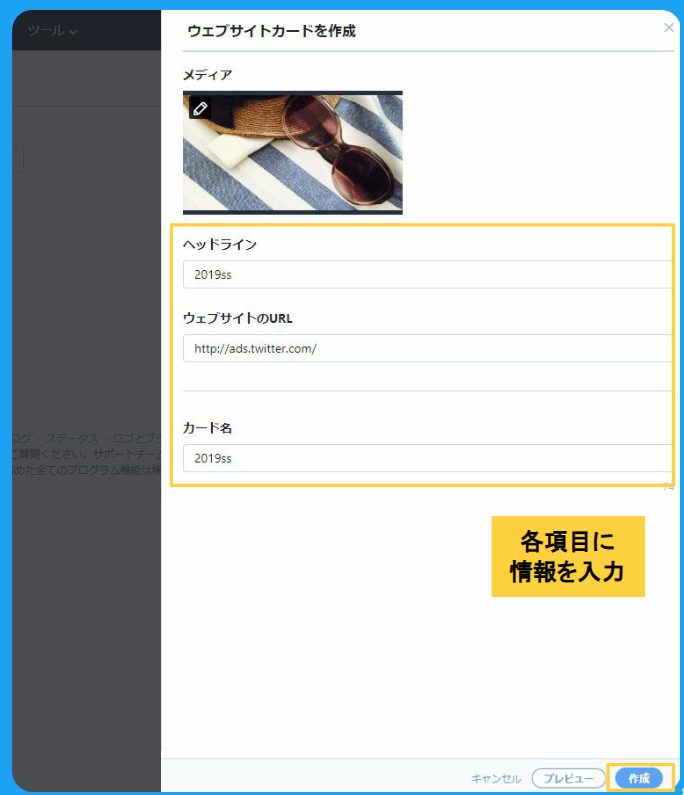
4.「ヘッドライン/ウェブサイトのURL/カード名」を入力し、作成をクリックすると「ウェブサイトカード」が作詞されます。
※この時点では、ツイートされていません。ツイートに使用するには次をご確認ください。
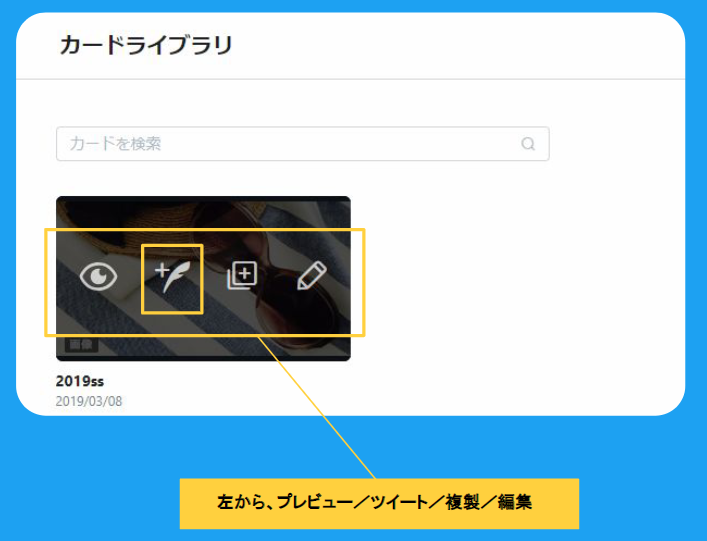
5.作成されたウェブサイトカードは「カードライブラリ」に保存されます。
作成した画像のサムネイルにマウスカーソルを合わせると「プレビュー/ツイート/複製/編集」のアイコンが表示されますのでツイートをクリックします。
6.広告用のツイートに表示するテキストを入力し、右下の「ツイート」をクリックすればツイートされます。
注意点
1.規定のアスペクト比と異なる画像の場合
トリミングで画像が見切れてしまいます。
作成時にトリミング枠が表示されるため、範囲をしっかり確認しましょう!.png)
対処法①
画像を規定アスペクト比(横1.91:縦1または横1:縦1)に修正。
対処法②
画像に帯を付けるなどして既定のアスペクト比に加工。
2.URLが繋がらない場合
.png)
対処法①
ウェブサイトカードを作成する前に、URLの遷移先に問題がないか。
例)https://www.cyberbuzz.co.jp/?hl=ja←余計な文字列(赤字)が入っていないか
対処法②
ウェブサイトカード作成時に、プレビュー画面で遷移できるか確認しましょう。